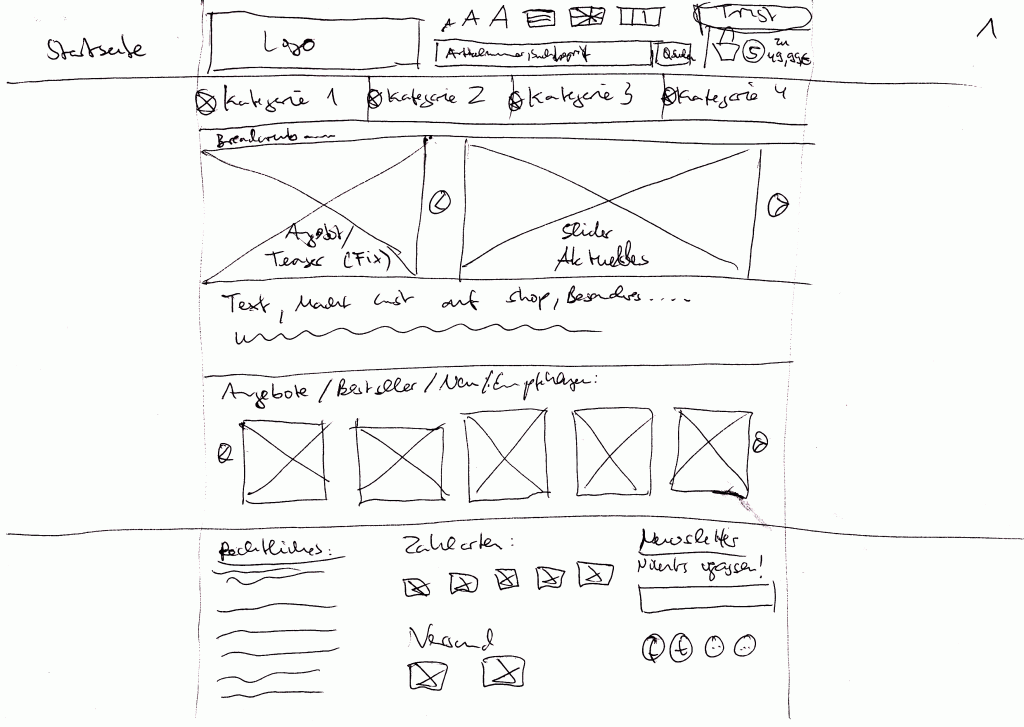
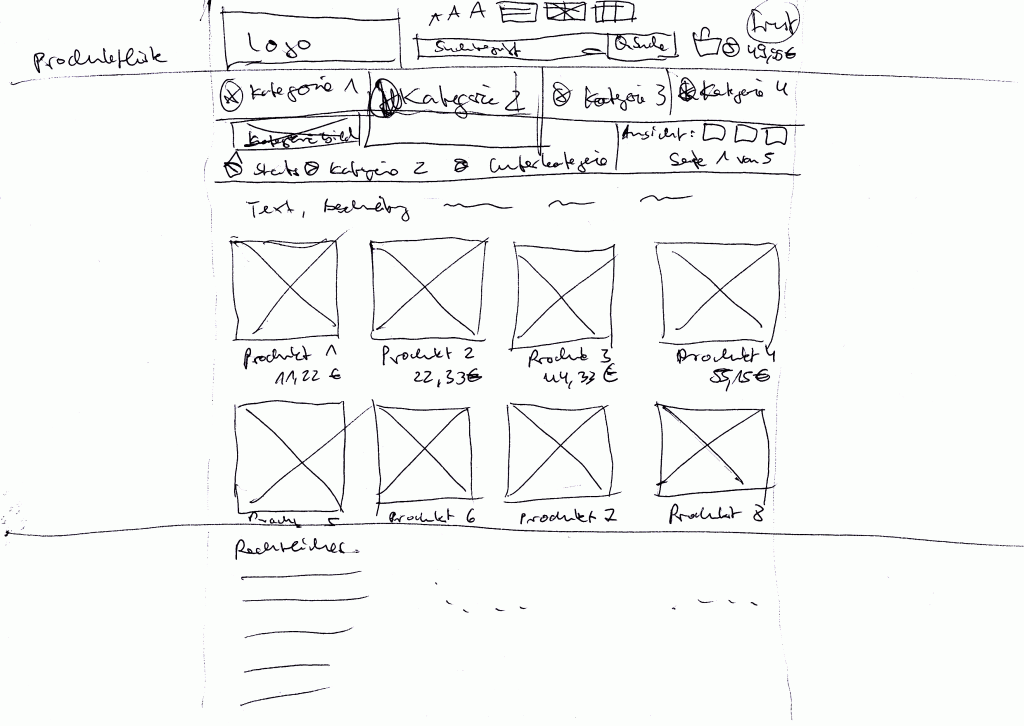
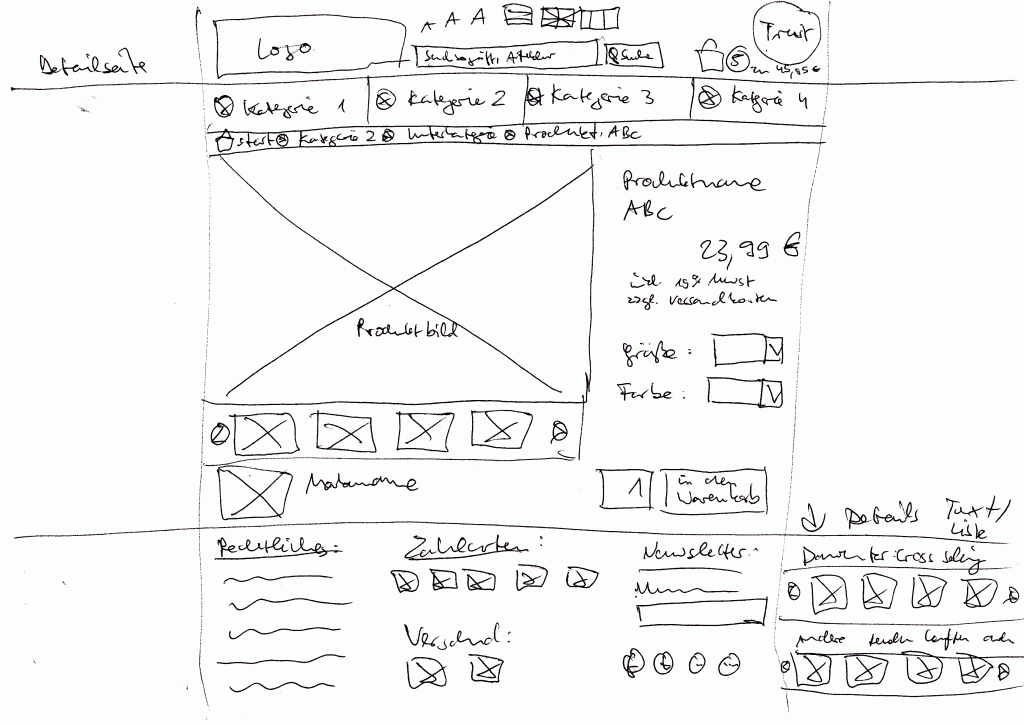
Ich nehme mir zum Lernen ein Übungsprojekt vor: ein neues Webshop-Template für ein Shopsystem. Schnell bringe ich erste Entwürfe mit einem Stift zu Papier (siehe Abbildung 1, Abbildung 2 und Abbildung 3) und spüre sofort
Vor- und Nachteile von Papier-Designs:
- Sie lassen sich leicht und schnell erstellen und eigenen sich gut zum Visualisieren und Kommunizieren über das Design.
- Die Vorläufigkeit ist offensichtlich und es gibt keine Hemmschwelle bezüglich Änderungen und Weiterentwicklungen (die Ablage P ist nicht weit).
- Der Schwerpunkt liegt auf dem allgemeinen Seitenaufbau, nicht auf Details.
Aber:
- Die einheitlichen Teile des Designs, die sich auf vielen oder gar allen Unterseiten des Webdesigns befinden, müssen immer wieder neu gezeichnet werden.
- Die Maße müssen auf jeder Seite neu geschätzt/übertragen werden.
- Man ist auf das Papierformat beschränkt. Schnell denkt man ans Kopieren, Auseinanderschneiden und kombinierbare Puzzleteile.



Genau das wünsche ich mir von einem Prototyping-Tool:
- zügiges, einfaches Arbeiten.
- Erstellung von Layouts, Festlegung von Formaten,
- Einfache Erstellung von größeren „Puzzleteilen“, die ich auf allen Unterseiten wiederverwenden kann, und
- Einfaches Verschieben, Kombinieren und Kopieren dieser Designblöcke.
- Beliebig lange, scrollbare Seiten.
- Idealerweise variable Seitenbreiten mit adaptivem Verhalten.
Zunächst lasse ich die Axure-Videos links liegen und nehme mir vor, zunächst einfach das Erstellen und Anordnen der Designblöcke zu üben, durch schlichte Umsetzung meiner Papierskizzen mit Axure, für drei verschiedenen Shop-Webseiten:
- Startseite,
- Produktlisten-Seite, z.B. bei Aufruf einer Kategorie, und
- Produktdetail-Seite.
Erst wenn das klappt, möchte ich im nächsten Schritt die Seiten miteinander verlinken und „animieren“ (z.B. Bilderslider, Beispiel-Menü).
